本篇文章主要介绍HTML的内联元素、块级元素的分类与布局,以及dispaly属性对布局的影响。
目录
1. :介绍内联元素、块级元素的分类。
2. :介绍内联元素、块级元素的布局。
3. 性:介绍此属性对布局的影响。
1. HTML元素分类
HTML元素大题可分为内联(inline)元素和块(block)元素。
1.1 内联元素(inline)
①元素显示方式:"文本方式",1个挨着1个,不独自占有1行;
②内嵌的元素也必须是内联元素:如<a></a>,不能在里面嵌入<div></div>等块级元素;
③包含的标签有:<a>、<input>、<label>、<img> 等等;
1.2 块元素(block)
①元素显示方式:每个元素独自占有1行,相当于前后都带有换行符;
②内嵌的元素可以是内联或块级元素;
③包含的元素有:<h1>~<h6>、<div>、<hr>等等;
2. HTML 元素布局展示
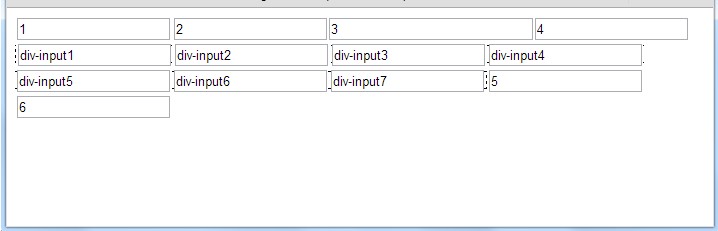
2.1 默认展示(未添加width和height属性)
①HTML元素在浏览器展示的方式是:从上到下,从左到右。
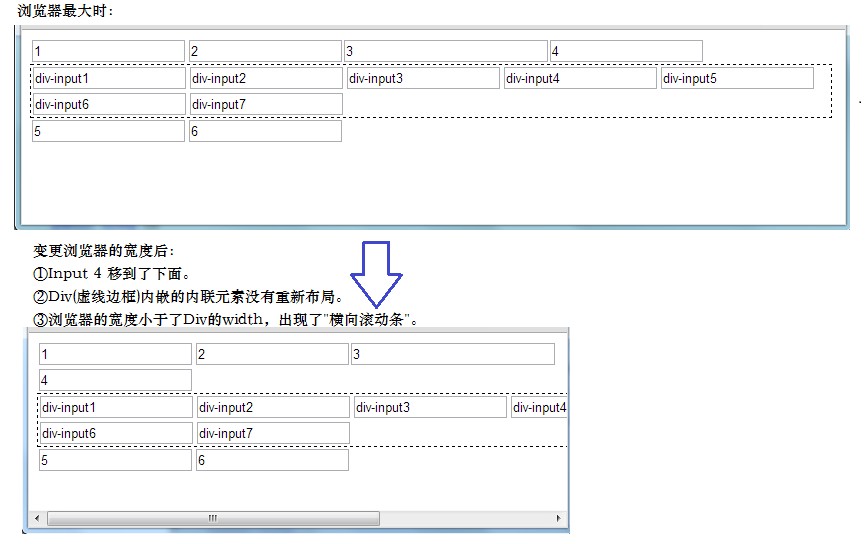
②内联元素,是根据浏览器的宽度及自身的width宽度来填充。若当前行剩余空白区域不够,就会换至下一行。
③块级元素,根据内联元素的展示方式展示大概区域;当浏览器的宽度减少时,会自动扩充块级元素的height属性的值,以容纳内嵌元素的展示。
2.1.1 展示页面

2.2 增加了width属性的展示
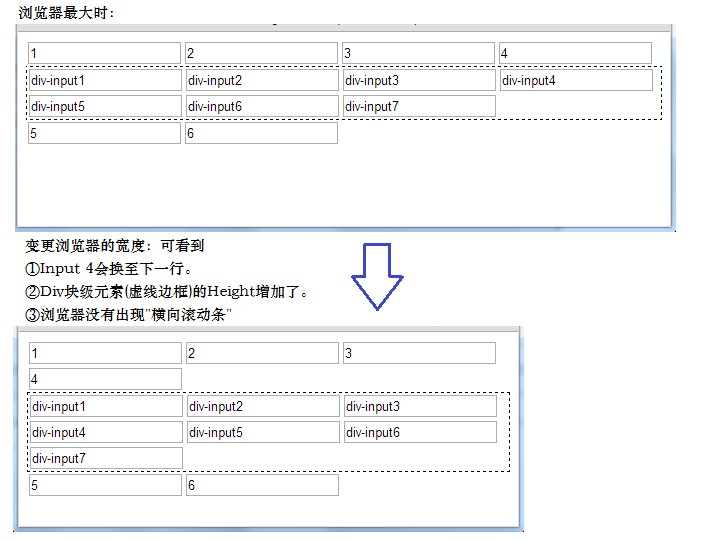
2.2.1 块级元素(div)增加了width属性
2.3 结论
①当块级元素没设置width属性时,浏览器宽度的变更,会压缩块元素内嵌元素的排版。
②设置块级元素的width属性时,浏览器的width属性值变更,不会影响到块级元素里的内嵌元素的布局,他们(内嵌元素)受父级块级元素的影响。
适用范围:导航条(导航条里有多个a标签,可放在一个div里,并给div附加width属性;以免浏览器缩小,造成导航排版乱掉);
3.CSS display属性
3.1 主要的值
1) none :此元素不被显示;
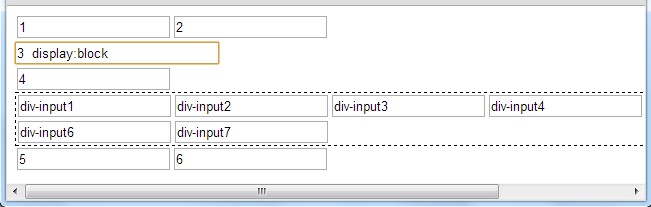
2) block :此元素按块级元素显示:前后带换行符,自己占一行。内联元素 → 块元素3) inline :此元素按内联元素显示:1个挨着1个。块元素 → 内联元素3.2 display:block 演示
input3 设为了display:block

3.3 display:inline
div 设为了display:inline